외부(사이트)에서 이미지를 받아오기 위해 next/image를 이용해 이미지를 가져오는 과정에서 에러가 났습니다.
Nextjs 버전은 14.2.3 이고 이를 해결하는 과정을 간단히 기록합니다.
목차

next/image와 이미지 최적화
Next.js는 이미지 최적화를 자동으로 처리하는 <Image> 컴포넌트를 제공합니다.
이는 next/image 의 컴포넌트이며 기본적으로 Next.js의 내장 이미지 최적화 서비스를 사용하여 로컬 이미지와 호환되도록 설계되었습니다.
그러나 외부 도메인에서 이미지를 로드할 때는 다음과 같은 설정이 필요합니다.
Next.config.js 적용방법
Next.js는 보안과 성능을 고려하여 허용된 도메인 목록을 next.config.js 파일에 설정하도록 요구합니다.
프로젝트 루트depth 에 보통 next.config.js 파일이 있습니다.
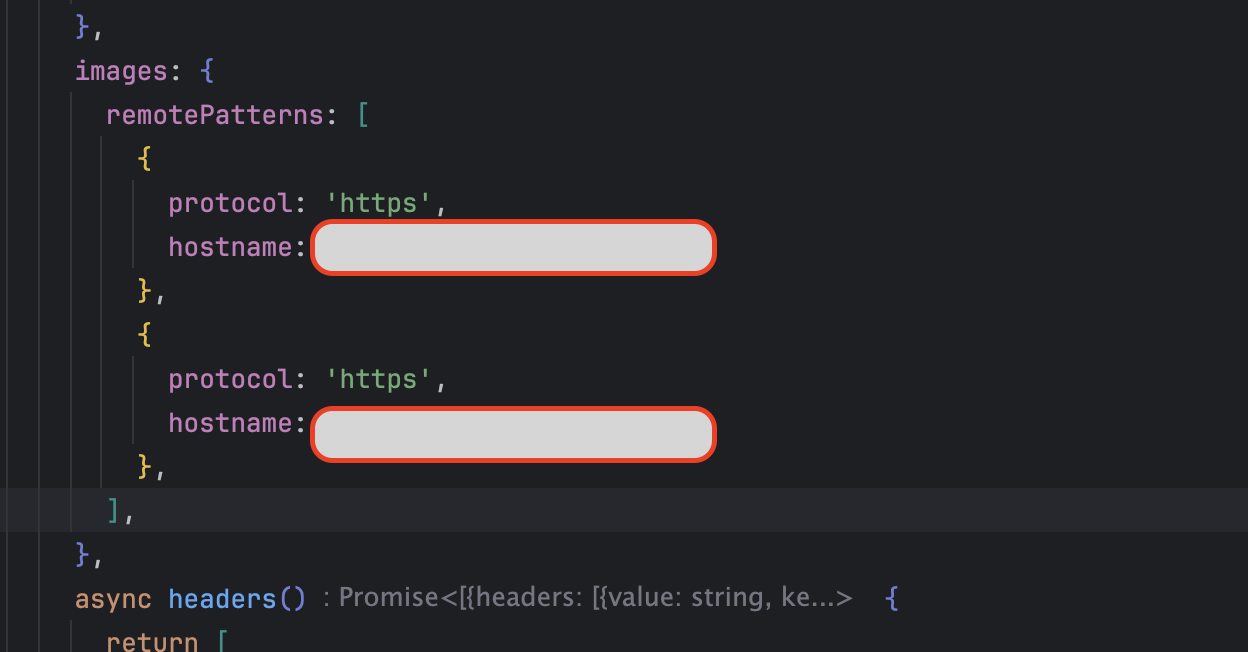
NextConfig 에 포함된
images: {
remotePatterns: [
값을 찾아줍니다.
images.remotePatterns(Nextjs 13.1 이상)
images.remotePatterns 설정은 Next.js 버전 13.1.0 이후 부터 도입 되었다고 합니다.
이 버전부터 images.remotePatterns를 사용하여 외부 이미지 소스를 더 세밀하게 설정할 수 있습니다.
hostname에 도메인을 입력하고 더 세밀하게 조정하려면 pathname 을 입력할 수도 있습니다.

images.domains(Nextjs 13.1 이하)
Nextjs 13.1 이하 버전까지는 images.domains 을 사용했다고 합니다. 이 역시 외부 도메인에서 이미지를 로드할 때 사용하는 기본 설정 방식이었습니다.

'Develop' 카테고리의 다른 글
| Vercel 404 오류 해결하기 - 간단한 Rewrite 설정 (1) | 2024.10.08 |
|---|---|
| Nextjs에서 tag cloud 사용하기 (2) | 2024.09.21 |
| 코드블록 복사 버튼 만들기 highlight.js (티스토리 우클릭금지 유지가능함) (0) | 2024.09.16 |
| [ERROR] Cannot start service 해결: yarn 에서 build와 install 알아보기 (0) | 2024.09.16 |
| Node.js에서 (punycode) DeprecationWarning 해결하기(node 버전 다운그레이드) (1) | 2024.09.15 |


