티스토리의 우클릭금지 기능을 사용해서 일반적인 방법으로는 드래그조차 되지 않습니다.
다른 많은 분들도 사용하시라고 만들어놓은 기능들을 드래그 / 복사 할 수 없으면 무용지물이겠죠.
코드 블록의 코드를 복사하기 편하게 highlight.js를 커스텀하여 복사버튼을 만든 과정을 기록합니다.


목차
스킨편집-HTML
스킨편집에서 HTML 을 들어갑니다.
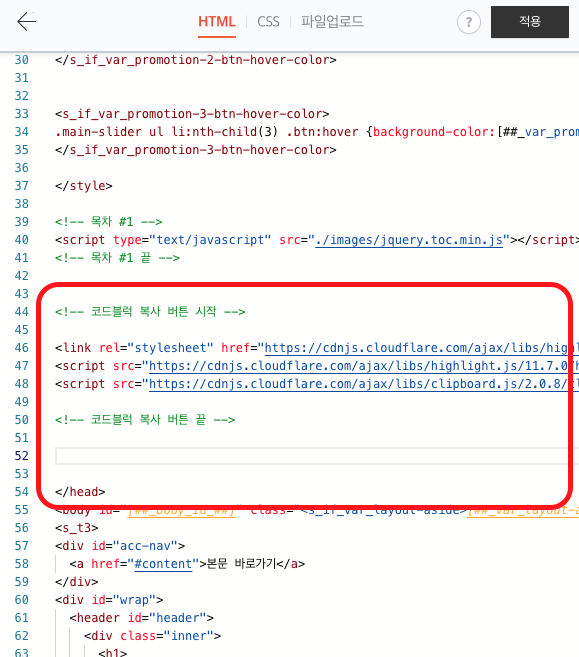
</head> 윗 부분에 하단코드 부분을 복사해서 아래처럼 넣어줍니다.

<!-- 코드블럭 복사 버튼 시작 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
<!-- 코드블럭 복사 버튼 끝 -->
조금 (많이) 아래로 내려와서 </body> 윗부분에 하단의 코드를 넣어줍니다.

<script>
hljs.highlightAll();
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre code').forEach((el) => {
el.parentNode.classList.add('hljs');
// 복사 버튼 생성
let button = document.createElement("button");
button.innerHTML = "복사";
button.className = "copy-button";
el.parentNode.appendChild(button);
// 복사 기능 추가
button.addEventListener("click", function() {
let text = el.innerText;
navigator.clipboard.writeText(text).then(function() {
button.innerHTML = "복사됨!";
setTimeout(function() {
button.innerHTML = "복사";
}, 2000);
}, function(err) {
console.error('복사 실패: ', err);
});
});
});
});
</script>
여기기까지 HTML 부분에 대한 편집을 마쳤습니다.
간단하게 설명하면, highlight.js 라는 라이브러리(개발적인 도구를 뜻함)에 대한 기능을 사용할 수 있도록 가져오고(import), 가져온 기능을 <script> 로 돌아가게끔 만든 것 입니다.
스킨편집-CSS
HTML에 위의 코드들을 잘 넣어줬다면, CSS 를 적용해야합니다.
HTML 에서 작업했던 것과 마찬가지로, CSS 탭의 하단부분에 아래 코드를 넣어줍니다.

pre {
position: relative;
}
.copy-button {
position: absolute;
top: 5px;
right: 5px;
padding: 5px 10px;
background-color: #f0f0f0;
border: none;
border-radius: 3px;
cursor: pointer;
}
.copy-button:hover {
background-color: #e0e0e0;
}
CSS는 디자인적인 요소를 반영하는 코드 입니다.
개발적인 지식이 어느정도 있으신 분이라면, CSS 를 커스텀해서 원하는 모양으로 만들 수 있겠습니다.
마지막으로 꼭 상단부에 위치한 적용하기 버튼을 눌러서 적용하시길 바랍니다.
궁금한 점이 있으신 분은 댓글로 남겨주시면 답변드리도록 하겠습니다.
'Develop' 카테고리의 다른 글
| Nextjs에서 tag cloud 사용하기 (2) | 2024.09.21 |
|---|---|
| Nextjs<Image />에서 remotePatterns로 외부 이미지 사용하기 (0) | 2024.09.18 |
| [ERROR] Cannot start service 해결: yarn 에서 build와 install 알아보기 (0) | 2024.09.16 |
| Node.js에서 (punycode) DeprecationWarning 해결하기(node 버전 다운그레이드) (1) | 2024.09.15 |
| NextJS에서 링크를 새탭으로 열기: 보안과 성능까지 생각하자 (1) | 2024.09.07 |


