TailwindCSS를 사용할 때 클래스를 동적으로 적용해야 하는 상황이 종종 발생합니다.
하지만 동적 클래스를 잘못 작성하거나 TailwindCSS의 빌드 과정과 호환되지 않는 방식으로 구성하면 스타일이 적용되지 않을 수 있습니다.
목차


동적 클래스 지정
속성에 따라 버튼 색상을 동적으로 변경하려는 방식으로 클래스를 동적으로 사용하려면, 단순한 리터럴 대입으로는 변경되지 않습니다.
이 방식은 Tailwind(의 빌드 과정에서) 클래스가 제대로 적용되지 않습니다.
interface ButtonProps {
label: string;
onClick: () => void;
color?: string; // 색상 조절을 위한 선택적 prop
}
const Button: React.FC<ButtonProps> = ({ label, onClick, color = "blue" }) => {
return (
<button
className={`bg-${color}-500 text-white px-4 py-2 rounded hover:bg-${color}-700 mx-1`}
onClick={onClick}
>
{label}
</button>
);
};
해결 방법
Safelist 적용
tailwind.config.js 파일에서 safelist를 사용해 미리 클래스 목록을 지정하면 문제를 해결할 수 있습니다. Safelist는 TailwindCSS가 인식하지 못하는 클래스를 강제로 포함하도록 지시합니다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
safelist: [
"bg-blue-500",
"hover:bg-blue-700",
"bg-red-500",
"hover:bg-red-700",
"bg-green-500",
"hover:bg-green-700",
],
};
TailwindCSS는 Safelist를 최후의 수단으로 사용하는 것이 권장됩니다.(from 문서)
Safelist는 정적 분석으로 클래스 이름을 추출할 수 없는 경우에만 사용해야 합니다.
clsx 라이브러리로 동적 클래스 적용
Safelist를 피하고 더 우아한 방식으로 동적 클래스를 적용하려면, clsx와 같은 라이브러리를 사용하는 것을 추천합니다. 이 라이브러리는 조건부로 TailwindCSS 클래스를 간결하게 관리할 수 있도록 도와줍니다.
clsx 설치
yarn add clsx
clsx를 활용한 동적 클래스
import clsx from "clsx";
const Button: React.FC<ButtonProps> = ({ label, onClick, color = "blue" }) => {
const buttonClass = clsx(
"text-white px-4 py-2 rounded mx-1",
`bg-${color}-500`,
`hover:bg-${color}-700`
);
return (
<button className={buttonClass} onClick={onClick}>
{label}
</button>
);
};
clsx를 사용하면 클래스 로직이 더욱 간결해지며, 조건부 클래스를 명확하게 관리할 수 있습니다.
classnames와 clsx 비교
동적 클래스를 관리하기 위해 classnames와 clsx는 모두 사용할 수 있습니다. 두 라이브러리는 유사한 API를 제공하지만, clsx가 더 최신이며, 번들 크기가 작아 성능에 유리합니다. 새로운 프로젝트에서는 clsx를 사용하는 것을 권장합니다.
TypeScript 패키지 매니저(npm => yarn)
TypeScript 버전 호환 문제로 인해 일부 환경에서는 설치나 실행 시 오류가 발생할 수 있습니다. 이를 해결하기 위해 TypeScript 버전을 조정하거나 패키지 매니저를 변경할 수 있습니다.
TypeScript 버전 다운그레이드
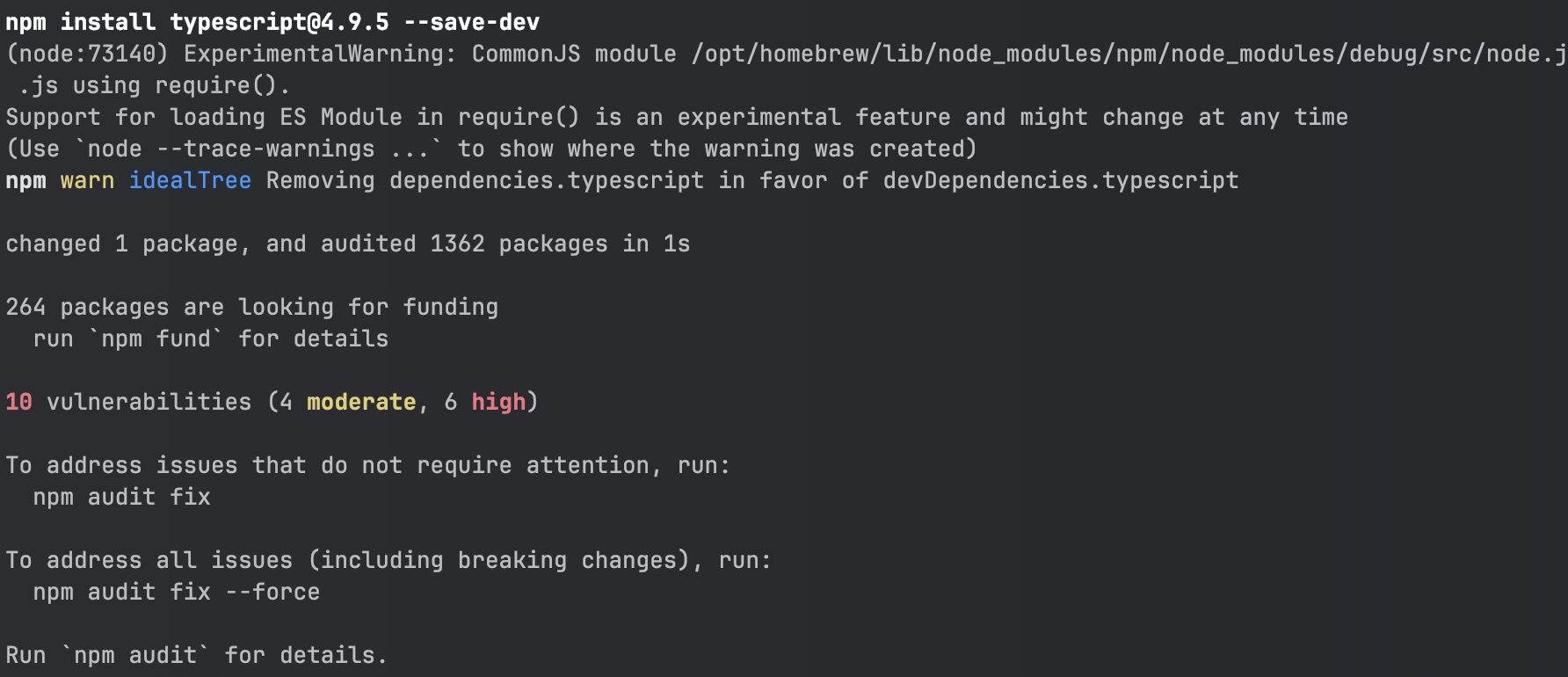
npm install typescript@4.9.5 --save-dev

npm audit fix
npm audit fix --force
패키지 매니저 변경(npm -> yarn)
저는 npm에서 문제가 계속 발생해서.. yarn으로 변경했습니다.
그렇게 해서 적용된 clsx와 TailwindCSS를 활용한 버튼 컴포넌트..
import clsx from "clsx";
const Button = ({ label, onClick, color = "blue" }) => {
const buttonClass = clsx(
"text-white px-4 py-2 rounded mx-1",
`bg-${color}-500`,
`hover:bg-${color}-700`
);
return (
<button className={buttonClass} onClick={onClick}>
{label}
</button>
);
};레퍼런스 링크
'Develop' 카테고리의 다른 글
| React component life cycle (1) | 2024.12.15 |
|---|---|
| React Hook (0) | 2024.12.15 |
| React18 설치 및 시작 방법 및 레퍼런스링크 (1) | 2024.12.05 |
| shell 을 배우자 (0) | 2024.11.20 |
| 데이터베이스 정규화 이해하기 (1) | 2024.11.17 |
